На прошлом уроке мы создали двадцатистраничный сайт с древовидной навигационной панелью.
Цели этого урока:
- научиться создавать горизонтальную навигационную панель в которой размещаются точки перехода к различным разделам сайта;
- настроить элементы модели так, чтобы они отображались в подвале (футере) сайта;
- научиться создавать контекстные навигационные панели в области Content Panel.
Для достижения целей урока нам необходимо рассмотреть важнейшую настройку элемента модели - Role.
Роль определяет, какую функцию элемент модели будет выполнять на страницах сайта: он может формировать основной навигационный каркас сайта или создавать контекстные страницы, либо - формировать различные секции и блоки в контент-панели страницы.
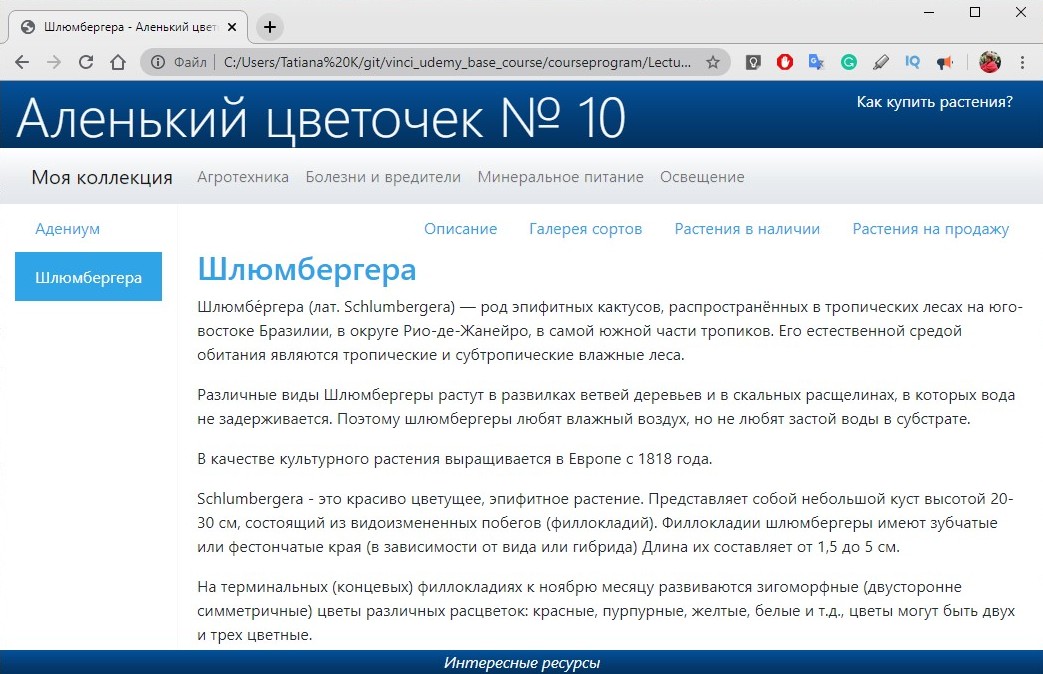
Результат вашей работы на этом уроке должен выглядеть так: