Преобразование произвольного текста в код страницы
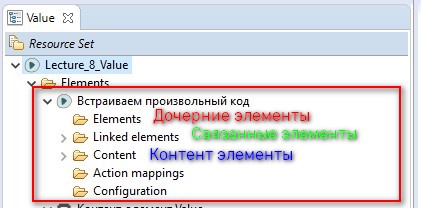
На прошлом уроке мы уже создавали контент-элементы и знаем, что все Action содержат несколько папок, в которых могут отображаться:
- дочерние элементы;
- связанные элементы
- контент элементы.

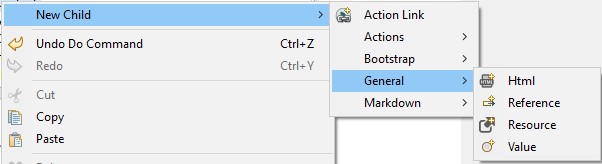
Мы можем создать несколько типов контент-элементов. Чтобы было проще среди них ориентироваться в контекстном меню они распределены по папкам: Markdoun, General, Bootstrap, Action.

Три типа контента мы уже рассматривали - это были таблицы из папки Bootstrap, элемент HTML - это редактор, который преобразует введенные пользователем значения в код HTML и контент - элемент Resourse, который позволяет встраивать в таблицу код из какого либо файла.
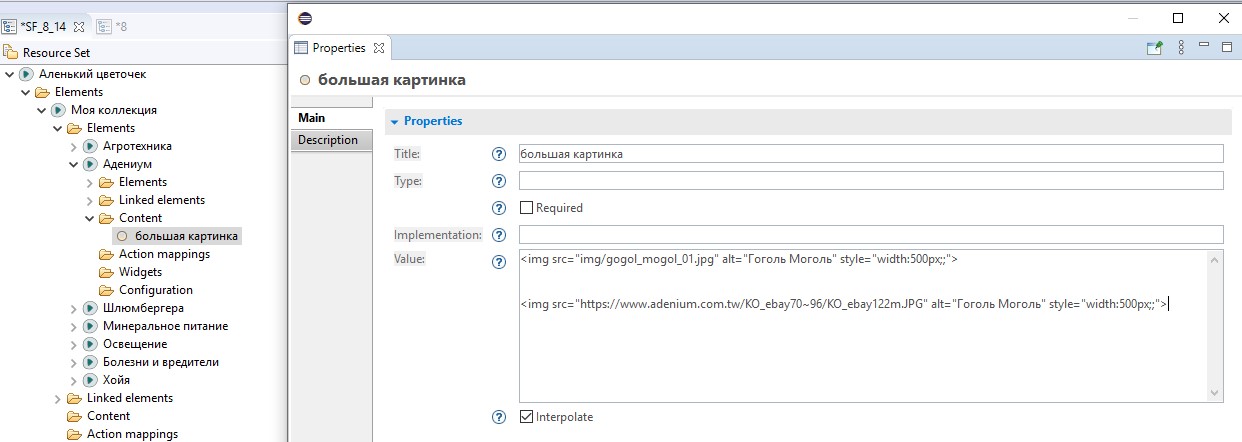
Так же мы в папке Gemeral видим тип элемента - Value.
Этот тип контента используется для встраивания в страницу любого значения или текста, который будет интерпретирован генератором в зависимости от его содержания. Мы можем встроить простой текст, но результат будет не очень привлекательным.
Так как любой код так же является текстом - то мы можем его ввести в поле Value и введенный в это поле код встроится в страницу.
Например, мы можем встроить изображение в страницу, так же как мы встраивали его в заголовок: при помощи тега <IMG>.
- Пойдем на сайт https://www.w3schools.com/ и скопируем оттуда правильно сформированный тег
<IMG>.
Например такой, в котором указана ширина и высота изображения : - Создадим дочерний элемент Value, перейдем в окно его свойств и вставим туда скопированный тег.
- Затем перейдем в папку с изображениями, хранящимися в нашем проекте и скопируем путь к какому нибудь файлу.
- Заменим путь к файлу-источнику: найдем атрибут src= и между кавычек вставим путь к файлу.
- Обратите внимание, мы можем вставить туда путь к изображению, которое расположено где нибудь в интернете.
- Давайте перейдем на сайт одного из лучших производителей семян адениумов и откроем картинку с каким нибудь сортом.
- Скопируем ссылку на картинку и вставим ее в дубликат контент-элемента Value.
- Сгенерируем сайт и увидим обе вставленные нами картинки.