Встраивание таблиц, созданных во внешнем редакторе
Все рассмотренные ранее способы удобны для создания небольших таблиц, в которых содержится не очень много значений или их основным содержанием является текст.
Если же вам необходимо встроить большую таблицу, в которой много цифр, букв или содержатся какие-то вычисления, то гораздо удобнее использовать для создания такой таблицы специализированный редактор. Например Excel.
Или, например, вам нужно опубликовать какой-то отчет, который у вас имеется в виде Excel файла и вам совершенно не интересно заново его создавать в формате HTML.
В этом случае целесообразно сохранить ранее созданную таблицу в формате HTML (все распространенные табличные и текстовые редакторы умеют это делать) и встроить сохраненный файл в наш сайт.
Для этого необходимо:
- Сохранить в папку проекта нужную таблицу в формате HTML.
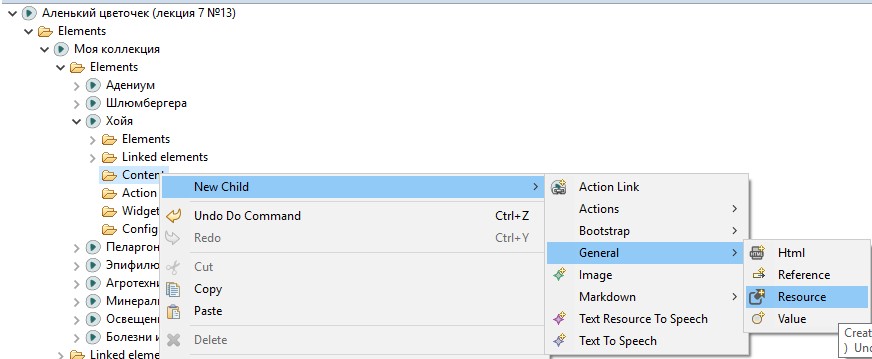
- Создать контент-элемент Ресурс (Resource): Правая кнопка мыши -> New child -> General -> Resource

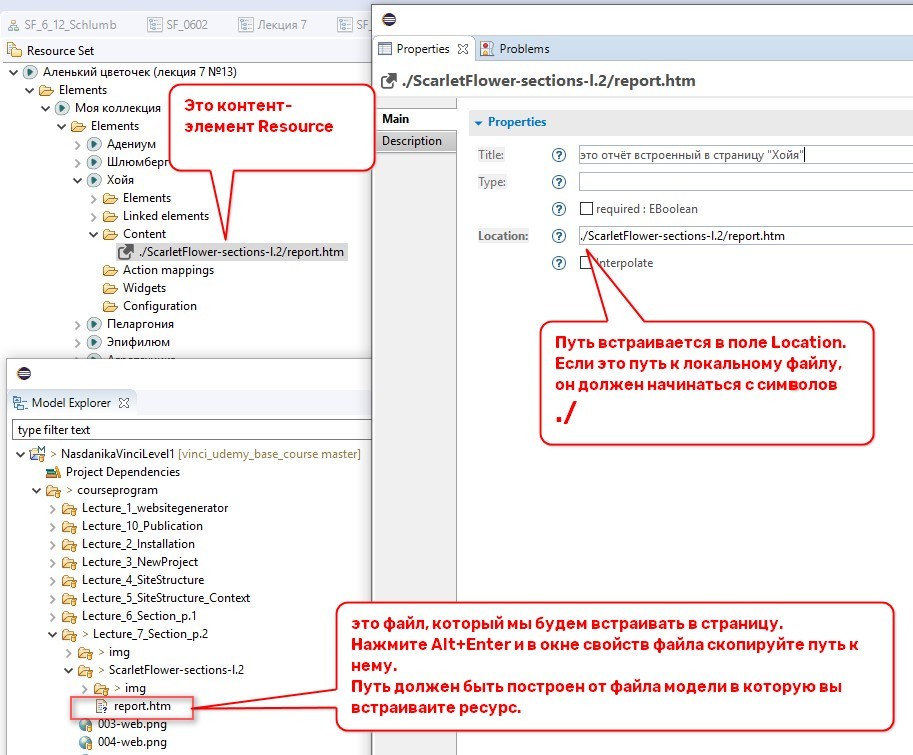
- В папке Content появится соответствующий элемент - Resource. Выделим его и в окне свойств этого элемента найдем поле Location.
В это поле необходимо вставить путь к HTML файлу. Для того, чтобы указать генератору, что это локальный файл - в начале пути нужно поставить точку и обратный слэш.

После этого мы можем сгенерировать сайт заново и увидеть, что таблица встроилась в сайт и при этом сохранила то оформление, которое было задано в экселе.
Итак, мы с вами рассмотрели 4 способа создания таблиц на страницах нашего сайта. Эксперементируйте и выбирайте тот, который в наибольшей степени отвечает вашим потребностям.