Создание произвольной Bootstrap таблицы
Если нам необходимо создать таблицу, в которой должно быть более двух столбцов, мы можем использовать контент-элемент Bootstrap - > Table.
Контент-элементы это такие элементы, которые принадлежат какой-либо Action, они создаются в папочке Content, которая есть у каждого элемента модели.
Контент-элементы нужны для того, чтобы создать содержимое или контент элемента модели.
Доступ к контент-элементам мы можем получить только из дерева элементов модели.
Давайте в разделе Освещение создадим таблицу “Световой поток типичных источников освещения”. Для этого в дереве элементов найдём раздел Освещение и раскроем его структуру.
- Найдем папку Content и щелкнем по ней мышкой.
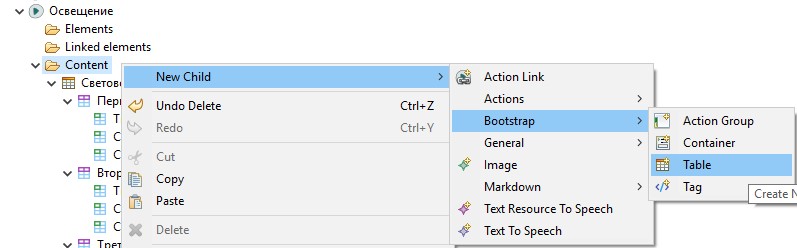
- Правой кнопкой вызовем контекстное меню, выберем New Child -> Bootstrap -> Table

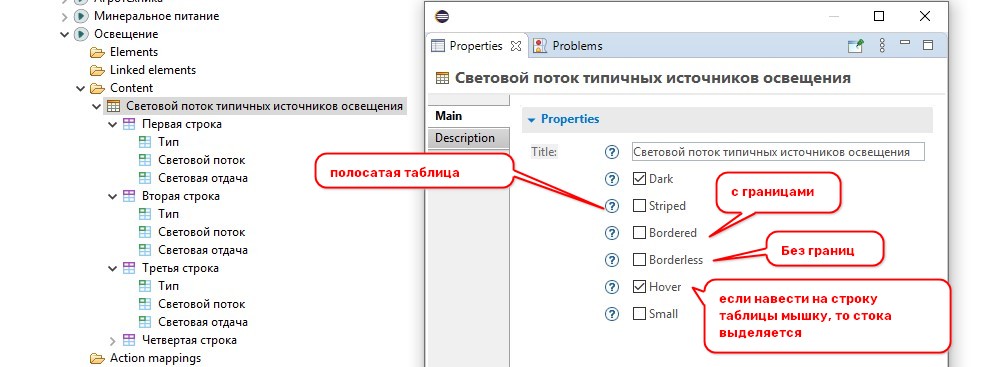
- В свойствах созданного элемента зададим название таблицы
- Затем создадим строку, в которой будут содержаться ячейки.
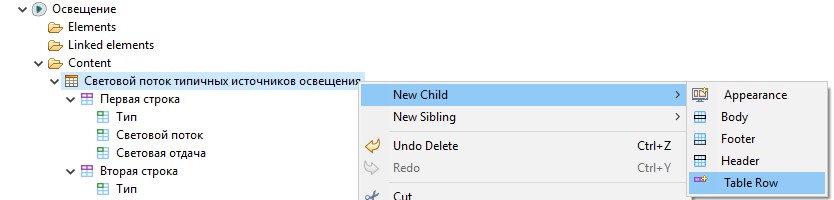
- Встанем на элемент Table и создадим для него дочерний элемент Table Row

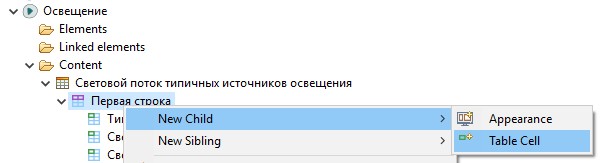
- Для Table Row мы создаем дочерний элемент Table Cell (ячейка таблицы). Мы можем дать ячейкам название и создать столько ячеек, сколько должно быть в таблице.

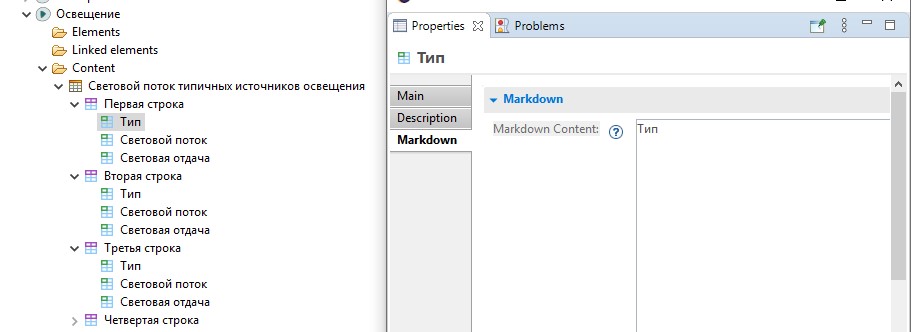
- Мы создадим три ячейки и назовем их : Тип, Световой поток, Световая отдача
- Затем мы выделим созданную нами строку таблицы и скопируем её.
- Перейдем на элемент Таблица (который сейчас называется Световой поток… и нажмём сочетание клавиш ctrl + V, и строка вставится из буфера обмена в таблицу.
- Переименуем её: назовем неожиданным названием “Вторая строка”
- Затем, мы введем значения в созданные ячейки таблицы: выделим ту ячейку, которую собираемся редактировать и передем на вкладку Markdown, введем текст или значение.

- Отредактируем все ячейки и в ячейках первой строки поставим галочку в чек-бокс Header
- Добавим еще несколько строк для наглядности и введём значения в ячейки.
- Сохраним модель и сгенерируем сайт.
У нас появилась таблица с тремя колонками, и, если мы перейдем в ее корневой элемент Световой поток…, то сможем настроить ее внешний вид: сделать ее тёмной, полосатой, с границами или без них.