Создание таблицы при помощи Action
Рассмотрим еще один способ облегчить визуальное восприятие информации и представить ее в более компактном и удобном для анализа виде - группировку информации в виде таблицы.
Nasdanika Vinci предоставляет пользователю возможность создавть двухколоночные таблицы элементов модели с ролью = Sectioin. Для создания такого типа секций необходимо, чтобы во вмещающем (родительском) элементе был установлен стиль секции = Table.
Представим галерею сортов шлюмбергеры в виде таблицы:
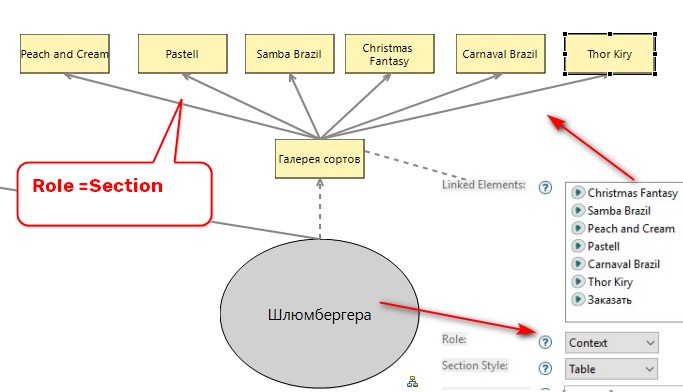
- Перейдем в раздел Шлюмбергера и найдём раздел Галерея сортов.
Этот раздел имеет роль Контекст. Установим в нем параметр Section style = Table. Теперь все дочерние секции этого раздела будут представлять собой строки двухколоночной таблицы. - Создадим новый элемент модели и присвоим ему роль Section.
- Первая колонка будет содержать значение из поля Text или из поля Icon. Давайте в поле Text введем название сорта шлюмбергеры, а иконку пока что устанавливать не будем.
- Вторая колонка будет содержать контент, который мы введем в поле Markdown, либо создадим другими способами, которые предоставляет нам Nasdanika Vinci.
Пока что мы введем простой текст, описывающий особенности сорта. - Таким же способом сгенерируем вторую строку таблицы: создадим еще одну дочернюю экшн к разделу Галерея сортов и присвоим ей роль Section.

Теперь сгенерируем сайт и посмотрим на результат.
Таблицы созданные таким способом можно раскрасить разными цветами, эти цвета называются так же как основные цветовые классы бутстрэп, но отличаются от них - они более светлые. Для того чтобы применить эти цвета к строкам таблицы перейдем в окно свойств той Action, которая формирует строку таблицы и поле Color установим нужный нам цвет.
Перегенерируем сайт и посмотрим на результат.
Во второй колонке таблицы может располагаться не только текст, но и содержание дочерних элементов модели.