Используем контент-элемент Tag
Nasdanika Vinci предоставляет нам возможность собирать Html тэги, как из деталей контструктора. Для этого существует специальный контент-элемент, который так и называется: Tag.
При использовании этого способа вставки изображений мы должны сначала создать контент-элемент Tag, а затем в дочерней папке Attributes этого элемента создать его обязательные атрибуты: src и alt. Ну, и любые другие атрибуты, которые нам понадобятся.
Этот способ позволяет не запутаться в синтаксисе - не пропустить закрывающие угловые скобки или кавычки. Его удобно использовать для создания большого количества однотипных элементов.
Порядок действий:
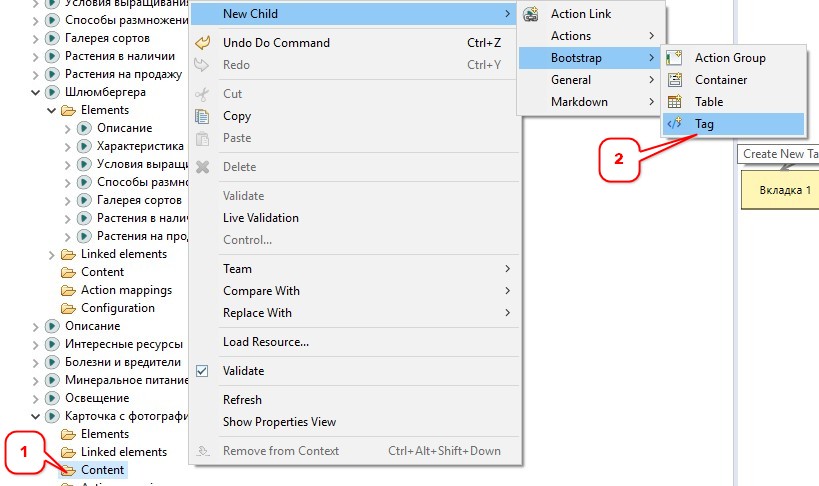
- Выделяем папку Content в той Action, в которую хотим вставить картинку.
- ПКМ -> New Child -> Bootstrap -> Tag.
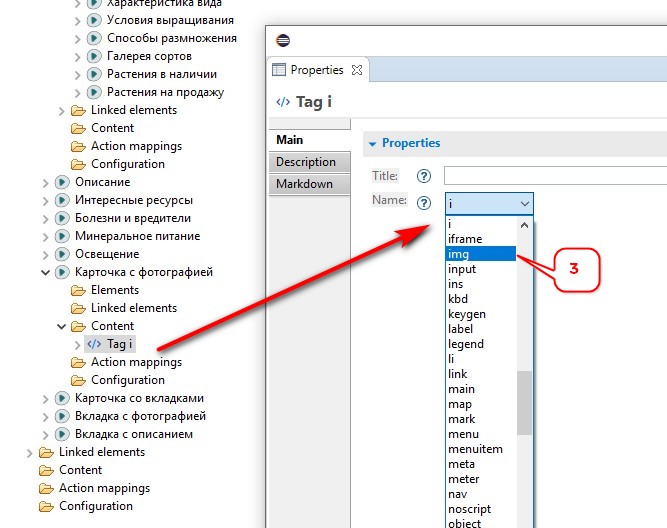
- Из выпадающего списка в поле Name выбираем тег, который хотим создать. В нашем случае - img.
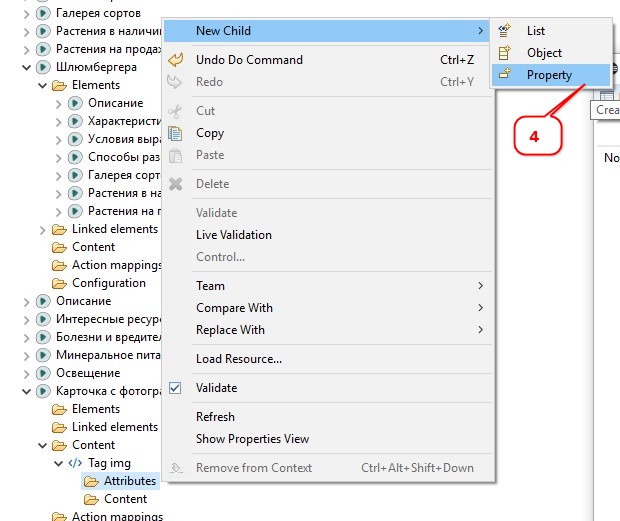
- Раскрываем вновь созданный элемент -> выделяем папку Attributes -> ПКМ -> Property
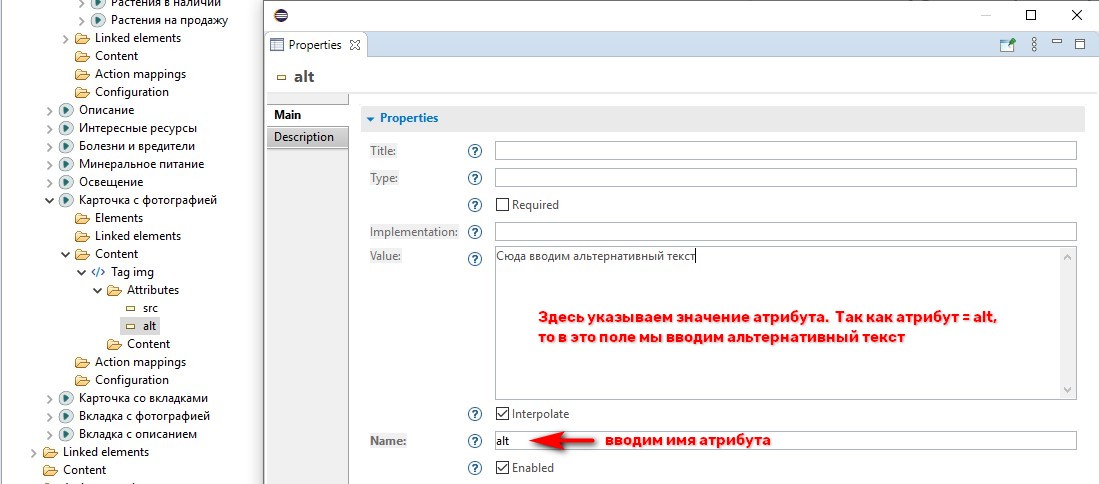
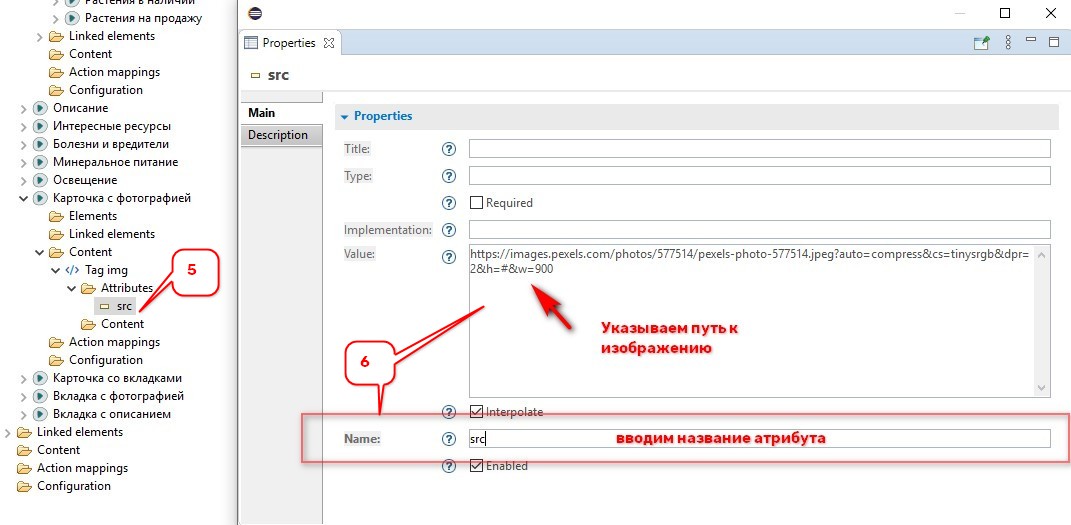
- Выделяем вновь созданный элемент и переходим в окно его свойств.
- В поле Name вводим название атрибута, а в поле Value - его значение.
Для тэга <img> необходимо будет создать атрибут с именем src и еще один - с именем alt.
1

2

3

4

5