Встраиваем принтскрины с помощью контент-элемента Image
Если пользователю некогда задумываться о том, как организовать хранение картинок в проекте, а нужно очень быстро накидать инструкцию с принтскринами или прототип сайта и показать то что получилось заказчику или конечному пользователю, то оптимальным инструментом для встраивания изображений будет контент-элемент Image. Он позволяет делать принтскрины и встраивать их непосредственно в код страницы. Таким образом, картинки будут храниться непосредственно в модели и никуда не потеряются.
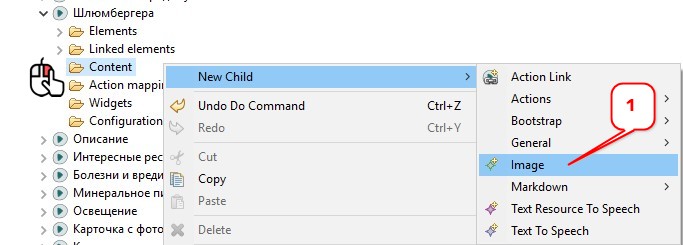
- Создаём контент элемент Image: выделяем папку Content -> ПКМ -> New Child -> Image;
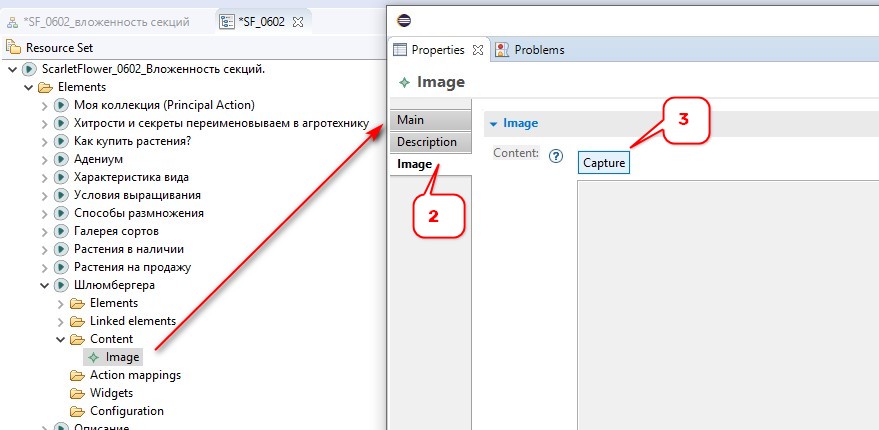
- Выделяем вновь созданный элемент и переходим в окно его свойств, переключаемся на вкладку Image:
- На этой вкладке видим поле Content и поверх этого поля кнопку Capture. Нажимаем эту кнопку.
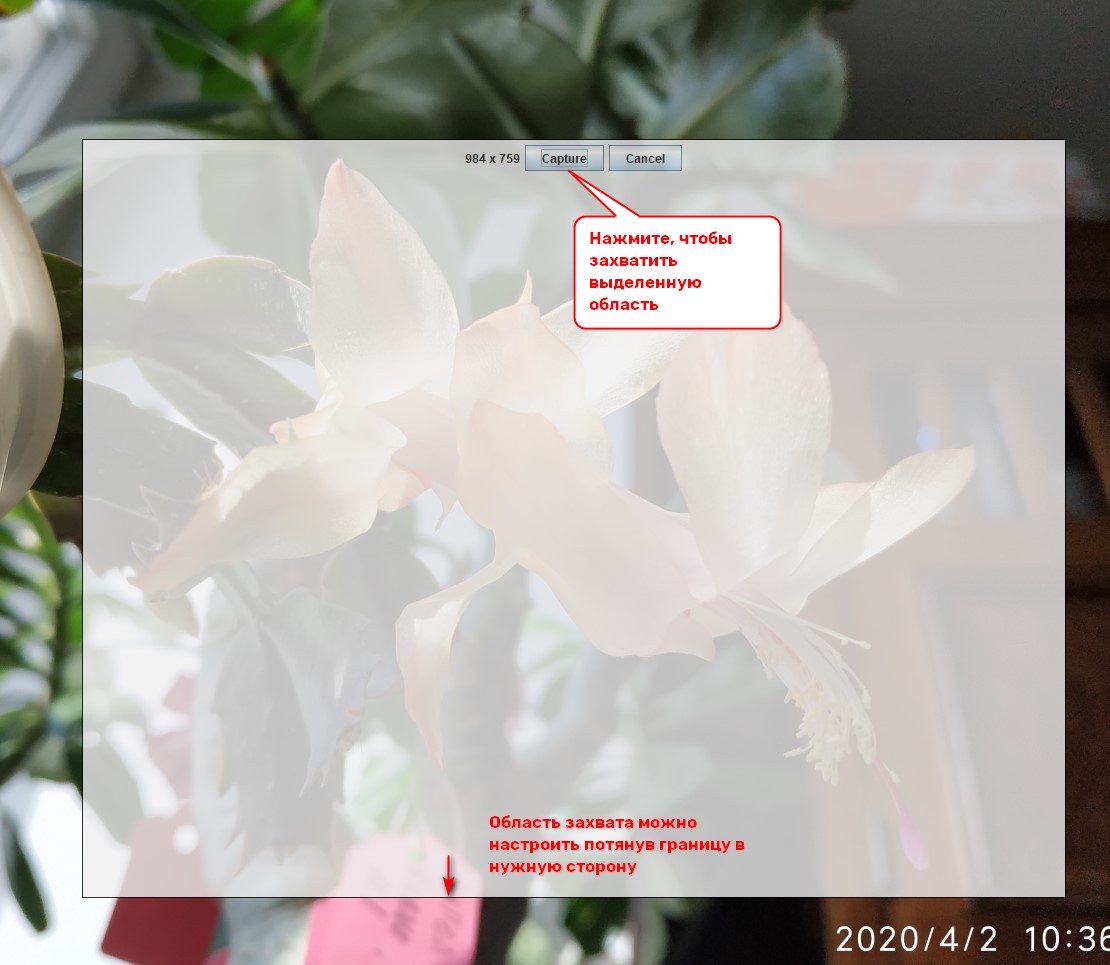
- Появляется область захвата изображения. Её можно уменьшать или увеличивать потянув за края. Переключитесь в нужное приложение для захвата картинки, настройте область захвата и нажмите кнопку Capture. После этого в поле Content появится захваченная картинка.
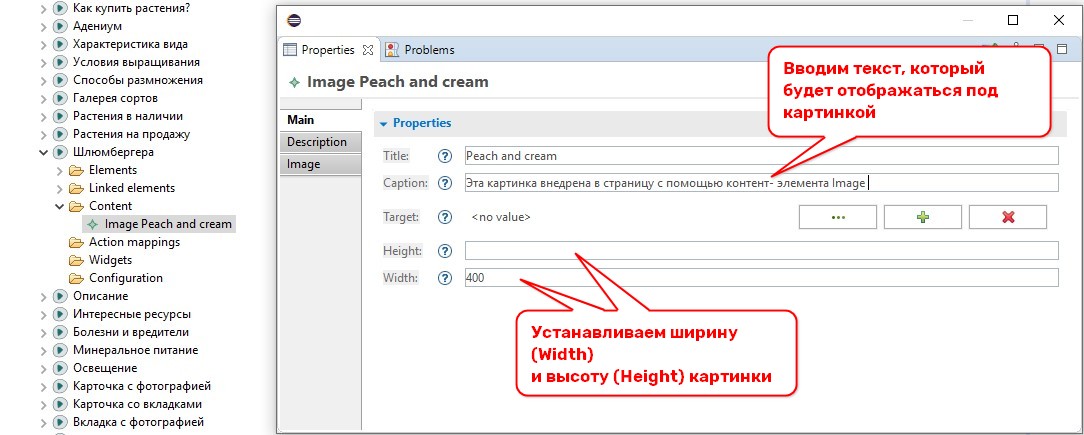
- В окне свойств элемента Image переключаемся на вкладку Main. Устанавливаем ширину картинки, вводим подпись.
Генерируем сайт из модели заново. Обновляем страницу. Видим картинку. Радуемся.
1.

2.

3.

4.