Как сделать карточку с вкладками или кнопками
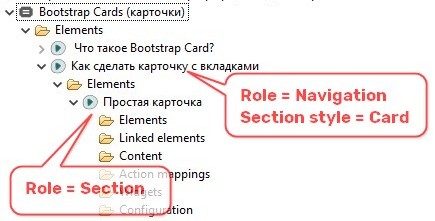
Простая карточка
Для того чтобы сделать простую карточку:
- Создаем Action
- Присваиваем ей роль Section
- В родительском элементе устанавливаем Section Style = Card

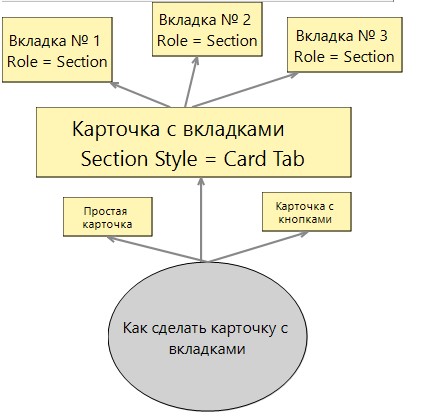
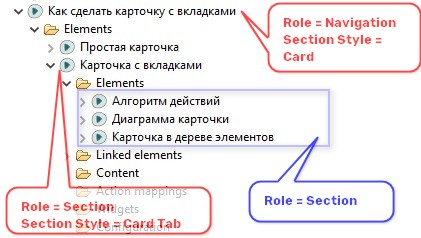
Карточка с вкладками
Для того чтобы сделать карточку с дочерними контент-блоками в виде вкладок:
- Создаем Action
- Связываем с родительским элементом
- В родительском элементе устанавливаем Section Style = Card
- Присваиваем созданной Action роль = Section, Section Style = Card Tab
- Создаем два (или несколько) дочерних по отношению к карточке элемента
- Устанавливаем им роль = Section
Генерируем сайт и получаем карточку с вкладками.
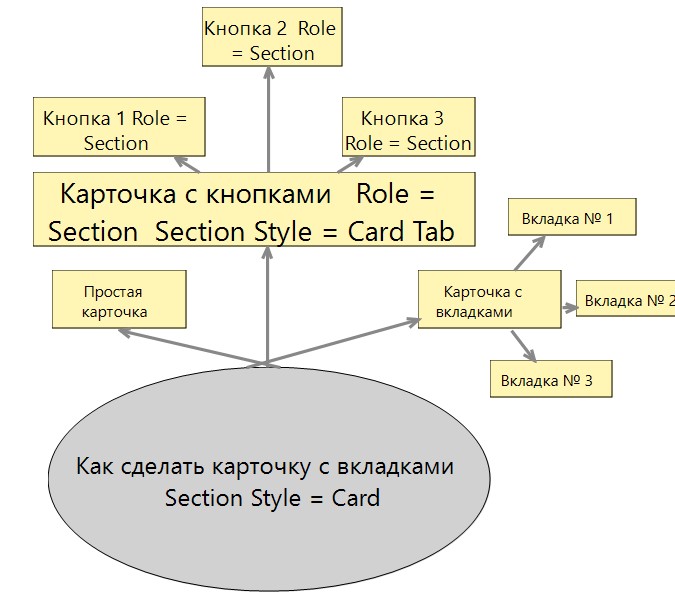
Карточка с кнопками
Для того чтобы сделать карточку с дочерними контент-блоками в виде вкладок:
- Создаем Action
- Связываем с родительским элементом
- В родительском элементе устанавливаем Section Style = Card
- Присваиваем созданной Action роль = Section, Section Style = Card Pill
- Создаем два (или несколько) дочерних по отношению к карточке элемента
- Устанавливаем им роль = Section
Генерируем сайт и получаем карточку с кнопками-таблетками.