Что такое Bootstrap Card?
Карточка (Bootstrap Card) - это удобный контейнер для вставки контента. Этот элемент динамически подстраивается к ширине страницы или вмещающего его родительского элемента. Карточки могут содержать текст, изображения, фоновые изображения, включать в себя вкладки или переключающиеся контент-блоки, иметь собственный хедер и футер и т.д. На странице можно разместить от одной до 12 карточек в ширину. Карточки не вмещающиеся в одну строку автоматически переносятся на следующую. Фон и граница карточки могут быть оформлены с помощью цветовых акцентов Bootstrap.
Подробнее о компоненте Bootstrap Card на русском языкеможно почитать тут. Если вы почитаете эту статью, то узнаете, что для формирования элемента Bootstrap Card традиционным способом веб-верстальщику необходимо написать целую кучу HTML-кода. А если вы используете для создания сайта Nasdanika Vinci - вам просто нужно присвоить элементу модели роль = Section, а родительскому элементу присвоить Section Style = Card и перегенерировать страницу.
Внутри карточки могут быть сформированы различные контент-блоки при помощи дочерних элементов с ролью Section.
Дочерние элементы с ролью Context формируют точки перехода в футере карточки.
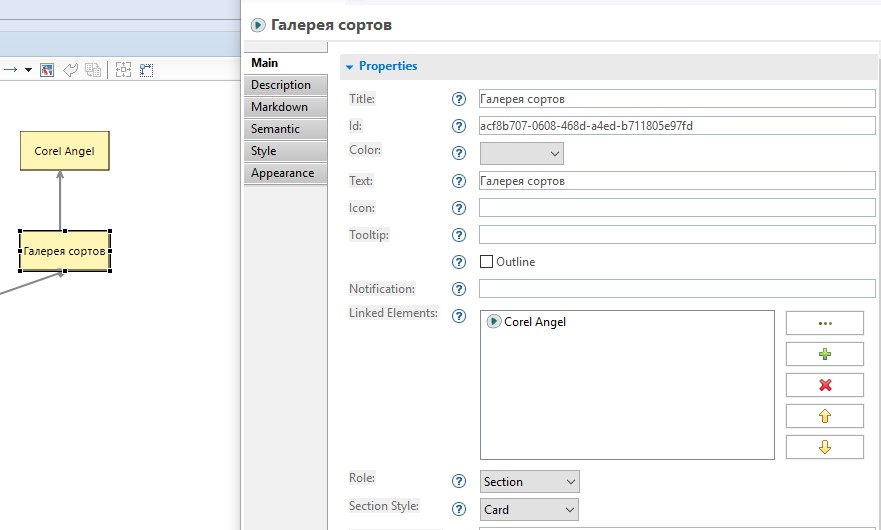
Как настроить модель для формирования карточки без вкладок

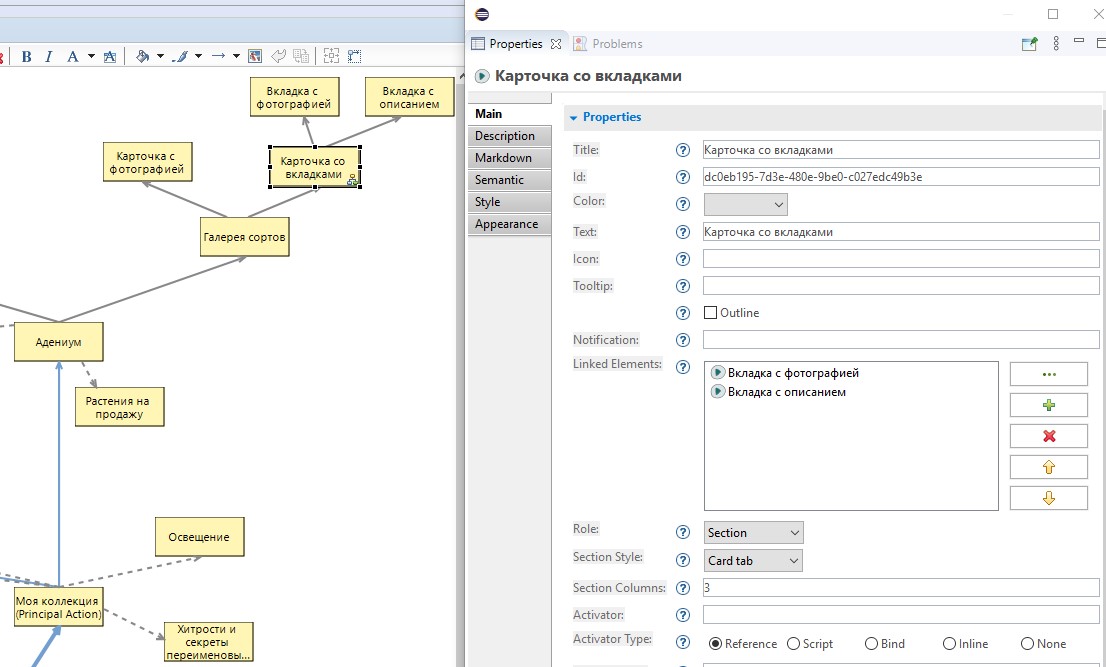
Как настроить модель для формирования карточки с вкладками