Встраиваем картинки как HTML-код
Nasdanika Vinci предоставляет пользователю возможность встроить в страницы сайта куски HTML-кода. Для этого используется специальный контент-элемент модели Value.
Чтобы его создать:
- Раскроем структуру Action в которую необходимо встроить изображение;
- Выделим папку Content;
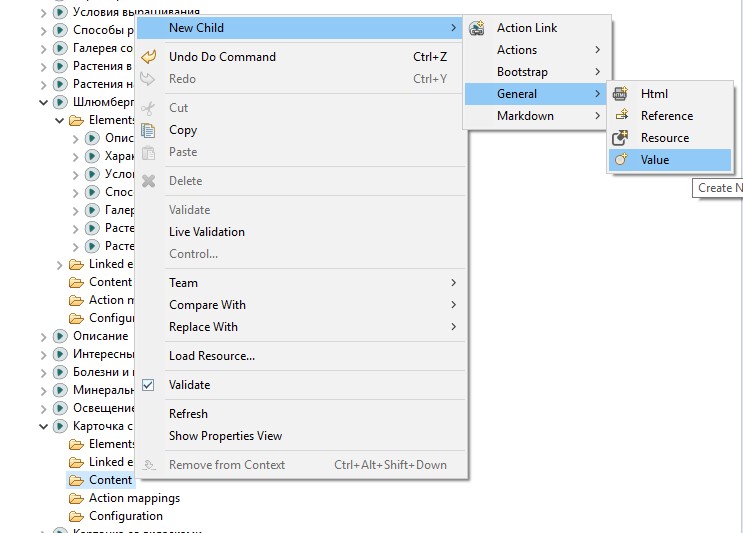
- Щекнем правой кнопкой мыши и в контекстном меню выберем New Child -> General -> Value;
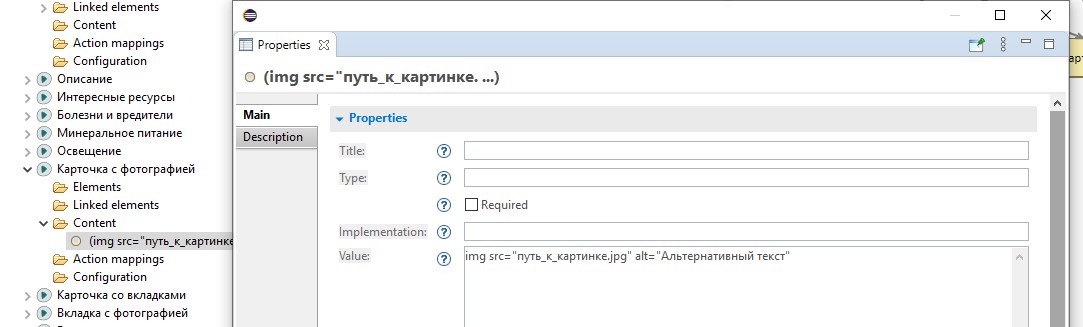
- Перейдем ко вновь созданному элементу и вставим HTML код в поле Value.
Для вставки изображений используется HTML-тег img. В поле Value нам нужно будет написать следующий текст:
<img src="путь_к_картинке.jpg" alt="Альтернативный текст">
У тега img могут быть указаны атрибуты, определяющие высоту и ширину картинки, изображению могут быть назначены различные стили - подробнее об этом можно почитать тут >>>.