Цветовые акценты
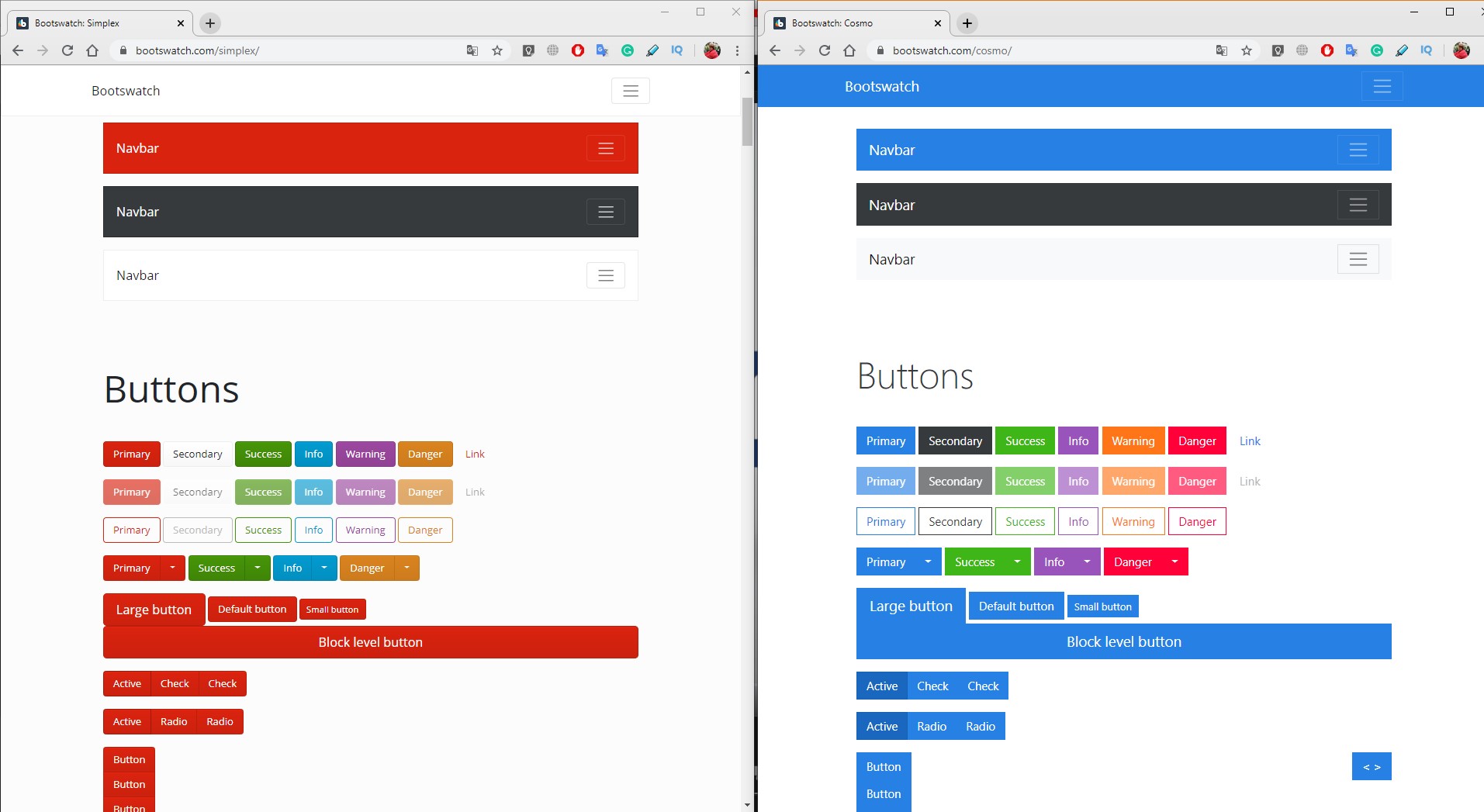
Одним из правил, которые диктует нам фреймворк bootstrap является то, что вместо названий цветов используются специальные названия цветовых акцентов. Всего их 8, они всегда называются одинаково, но в разных темах они выражаются разными цветами.
Цветовые классы (акценты) по разному применяются к различным элементам. Например в таблицах и элементах List Groups цвета бледнее.
В Nasdanika Vinci цвета могут быть установлены в нескольких местах и несколькими способами. И, в зависимости от того где они установлены - результаты будут разные.
Во-первых, цвет может быть установлен непосредственно в самой Action. Для этого существует специальное поле Color. Например, если установить цвет в этом поле для карточек - то хедер и граница карточки изменят свой цвет. Если установить цвет в этом поле для таблицы, то таблица тоже приобретет соответствующий цветовой акцент.
А вот если попытаться изменить с помощью этого поля цвет корневого и стволового элемента модели - то ничего не получится, потому что настройки установленные для элементов макета страницы Header и Navbar имеют больший приоритет. Это сделано для того, чтобы оформление страницы оставалось приемлемым для восприятия несмотря на старания пользователя.
Второй способ применения цвета - это установка цвета бэкграунда элемента модели. Для этого необходимо создать дочерний элемент Appearance и в нем установить цвет бэкграунда. Результат будет зависеть от того, к какому типу Action были применены настройки.
Например в корневой и стволовой Action будет выделено цветом только то пространство, которое занимает текст. Если бэкграунд установлен для Action, которая формирует вкладку, то выделится вся строка кроме активной вкладки.
В карточке бэкграунд применится только к хедеру, а граница останется светло-серого цвета.
Если установить бэкграунд для таблицы, то эта настройка применится только к первой ячейке таблицы.
Так же мы можем установить цветовой акцент для текста, границ элемента и для bootstrap таблиц. Мы посмотрим как это делается, когда будем создавать соответствующие элементы.