Отступы и границы
Отступы
Страницы нашего сайта сформированы из различных блоков, эти блоки могут иметь содержимое в виде текста, картинок или других блоков. И нам может понадобиться визуально отделить один блок от другого, либо установить расстояние, которое отделяет содержимое блока от его границы. То есть, необходимо установить поля и отступы.
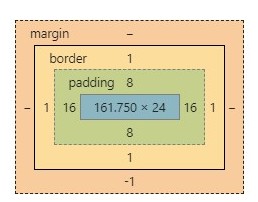
Поля — это расстояние между контентом (content) и границей блока (border).
А отступы это расстояние между границей блока и границей соседнего или родительского элемента.

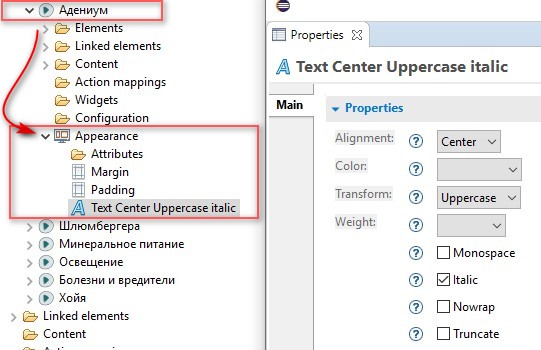
Для создания полей мы создаем к Apperance дочерний элемент с типом Padding. А для создания отступов - дочерний элемент с типом Margin.
Для демонстрации того, как это делается перейдем в раздел Шлюмбергера.
Мы видим, что на нашей странице много текста, много букв и весь этот текст как бы “сливается” в единый блок, а нам бы хотелось “добавить воздуха” на страницу, сделать так, чтобы текстовые блоки не прилипали друг к другу.
Для того чтобы отделить раздел Описание от находящегося выше него раздела Шлюмбергера давайте зададим верхний отсуп. Для этого разделу Описание создадим дочерний элемент Apperance, а к нему создадим дочерний элемент с типом Margin.
Выделим вновь созданный элемент и посмотрим на его свойства. Мы видим, что Vinci предлагает нам установить размер отступа (в относительных единицах, которые называются rem, каждая единица составляет 0,25 rem). Так же нам необходимо выбрать: для какой стороны блока устанавливается отступ.
Мы можем указать, что отступ устанавливается для каждой стороны по отдельности, а можем задать горизонтальные и вертикальные отступы. Горизонтальные отступы - это отступы по оси x, а вертикальные отступы - соответственно по оси y.
Кроме размера отступа и стороны для которой он задаётся мы можем установить какое либо значение в загадочное поле breakepoint. В выпадающем списке мы видим значения: маленький, средний, большой и экстра большой. О чем идет речь? В этом поле мы можем выбрать: применять отступы и поля на устройствах всех размеров или только начиная с какого-то определенного размера. Либо, мы можем для каждого размера устройства задать свои определенные поля и отступы.
Мы установим в поле брэйкпоинт значение большой (Lage) и посмотрим на результат.
Как мы видим, элемент Описание теперь отделяется от верхнего текстового блока отступом. Откроем инструменты разработчика и посмотрим: что показывает нам браузер?
Выберем тот элемент который мы изменияли, перейдём на панель выбора размера устройства и установим в поле Ширина значение 1000 - после этого посмотрим: какие отступы формирует браузер для этого элемента.
Изменим значение в поле ширина 980 и увидим, что верхний отступ пропал, остался только нижний.
Таким образом, для устройств разного размера мы можем установить различные отступы, а если брэйкпоинт не выбран, то отступы будут отображаться на устройствах любого размера. То есть, можно настроить их так, чтобы при просмотре страницы с телефона или планшета отступов не было, а при просмотре на большом мониторе - они были.
Если необходимо установить разные размеры отступов для разных сторон элемента, то создаются несколько элементов с типом Margin: например, верхний отступ будет иметь значение 5 что составит 1,25 rem , нижний - 2 (или 0,5 rem), а левый отступ - 4. Сгенерируем и посмотрим на результат.
Скопируем настройки внешнего вида элемента Описание и вставим их в раздел Характеристика вида - в результате группа кнопок переключающих нас между текстовыми блоками будет отделена от самого текстового блока.
А теперь посмотрим как работает свойство Padding.
Создадим соответствующий дочерний элемент к разделу Агротехника и установим в поле Size в значение 4 . Как мы видим, элемент Агротехника в навбаре отделился от других элементов - боковые поля стали больше чем между другими элементами на той же навигационной панели.
Границы
Границы создаются и применяются аналогично элементам Margin и Padding, в том смысле, что элементов с типом Border можно создать несколько: по одному для каждой стороны. И для каждого из этих элементов установить свой цвет, например.
Наличие или отсутствие границы не может быть установлено для устройств какого либо определенного размера, поэтому поля Брэйкпоинт в этом элементе нету.