Как применить шаблон оформления к странице
Давайте применим к нашему учебному сайту акой же шаблон, который применён к той странице на которую вы сейчас смотрите.
- Скачайте файл модели - шаблона (по ссылке в правом верхнем углу этой страницы). Сохраните этот файл в папке вашего проекта.
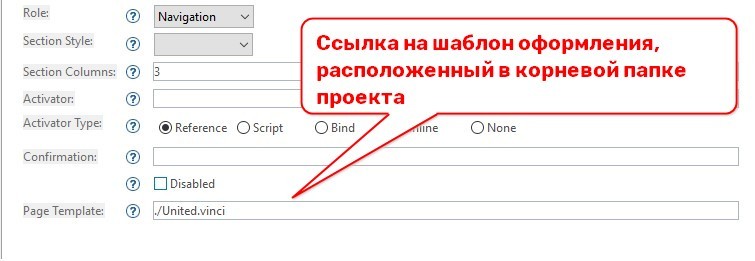
- Затем сформируйте ссылку на файл шаблона в поле Page tamplate. Если шаблон находится в папке проекта, то сначала нужно поставить точку, затем слэш, затем указать путь к файлу.
- Если файл находится где-то в сети, то можно просто скопировать абсолютный путь и вставить в это поле.
- Сгенерируйте сайт заново.

Обратите внимание, что мы можем применить шаблон к любой Action нашей модели. После того как в любой Action появится ссылка на шаблон оформления, этот элемент модели и его дочерние элементы будут оформлены по новым правилам, указанным в новом шаблоне.
Следовательно, мы можем устанавливать разные шаблоны оформления для разных разделов сайта.
Например, мы можем изменить оформление раздела Шлюмбергера. И увидим, что у нас изменился цвет навигационной панели, изменились цвета кнопок, изменился шрифт, которым оформлена корневая Action. А если мы вернемся в раздел Адениум - то увидим, что в нём всё осталось по старому.