Markdoun контент-элементы
Возможно вы уже заметили, что при изменении настроек внешнего вида, которые созданы для Action, изменяется то представление элемента модели, которое находится в навигационном каркасе сайта, а если Action играет роль секции страницы, то изменяется только её заголовок, в то время как оформление текста - не меняется.
Это обусловлено тем, что элементы модели играют двоякую роль: они формируют точку перехода к своему содержанию и показывают нам своё содержание в области контент-панели. При этом содержание может принадлежать и самой Action и её дочерним элементам, имеющим собственные настройки оформления. Поэтому генератор не применяет настройки оформления к тексту.
Для того, чтобы применить какое-либо оформление к тексту, его необходимо выделить в отдельный блок:
- создать новый контент-элемент (Markdown text или Markdown Resource);
- поместить в него текст;
- установить галочку Style в свойствах контент-элемента;
- создать для этого контент-элемента настройки оформления (Appearance).
До сих пор мы, в основном, создавали маркдаун заметки непосредственно в самой Action. Это наиболее быстрый, но не единственный способ создания маркдаун-контента.
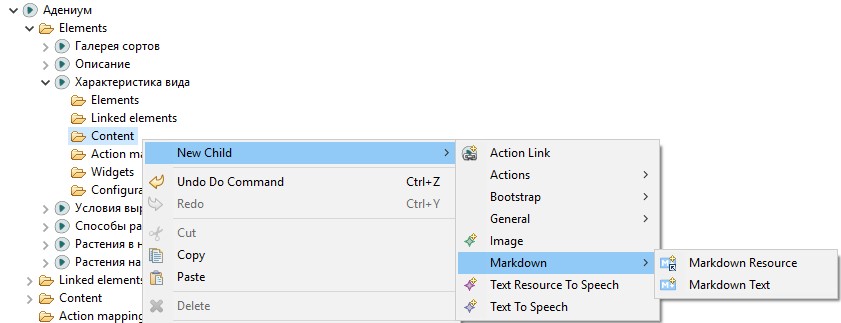
Установим мышь на папку Content какого либо элемента модели, вызовем контекстное меню, выберем создание дочернего элемента из папки Markdoun и увидим, что система предлагает нам создать либо маркдаун текст либо маркдаун ресурс.