Элемент модели Appearance
Для того чтобы применить к определенному элементу модели какое либо оформление, необходимо создать специальный дочерний элемент, который называется Appearance.
Одно из значений английского слова appearance - внешний вид. Именно за настройки внешнего вида и отвечает этот элемент.
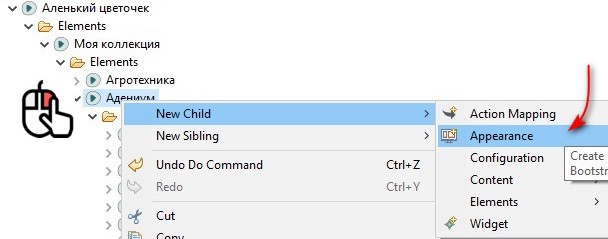
Appearance не создаётся автоматически, его нужно специально создать нажав правой кнопкой мыши на элемент модели и выбрав в контекстном меню New child -> Appearance. При этом, нам нужно обязательно находиться в дереве элементов, в режиме диаграммы настройки внешнего вида не создаются.

Обратите внимание, что настройки внешнего вида могут быть созданы не только к Action, но и к контент-элементам модели: например к контент элементам Маркдаун текст и Маркдаун - ресурс, а так же к bootstrap таблицам и к контейнерам.
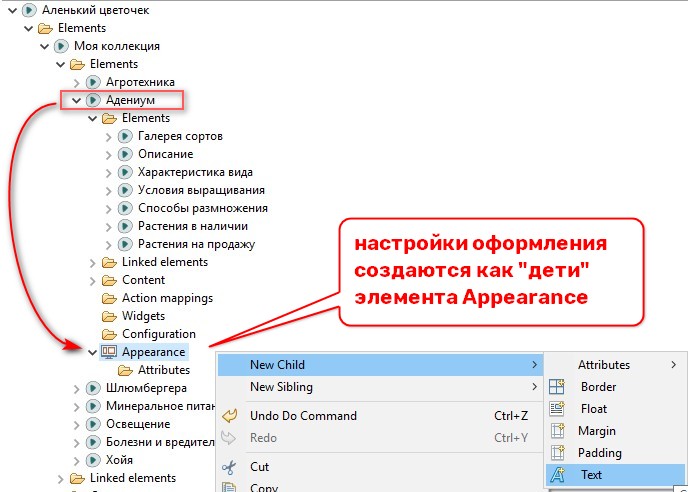
Непосредственно в элементе Appearance может быть установлен только цвет бэкграунда. Для применения других настроек необходимо создать соответсвующий дочерний элемент. Создание чего угодно в Vinci происходит по стандартной схеме: щелкаем правой кнопкой мыши по элементу Appearance, выбираем в контекстном меню New child , а затем - тот элемент, который хотим создать.

Мы можем установить настройки оформления для текста, создать границы, установить внутренние и внешние отступы. Так же мы можем установить свойство float. Его использование приводит к смещению элемента к какому либо краю страницы и к тому, что остальные элементы страницы начинают “обтекать” его. В рамках данного курса мы его не будем использовать.
! Если нам необходимо применить одинаковые настройки внешнего вида к разным элементам модели - мы можем просто скопировать и вставить их в нужный элемент.
Для того чтобы настройки внешнего вида перестали применяться - их нужно удалить из модели.