Содержание (content) Action
Очевидно, что мы создаем сайт для того, чтобы донести до нашей аудитории какую-либо информацию: тексты, изображения, видео. Для отображения этой информации предназначена специальная область страницы - контент-панель.
Так как любой элемент базового и контекстного навигационного каркаса (кроме хедера) не является обязательным, то область контента может занимать всю ширину страницы, группироваться в центре страницы, либо располагаться справа от вертикальной навигационной панели.
В этой области отображаются:
- Маркдаун-заметки, которые мы создаем на вкладке Markdown в окне свойств элемента модели.
- Контент-элементы активной Action.
- Контент дочерних элементов, имеющих роль Section.
Самый простой способ создания контента - это быстрые заметки непосредственно в свойствах Action на вкладке Markdown.
Синтаксис языка маркдаун очень прост, но предоставляет фозможности оформления текста, сравнимые с распространенными текстовыми редакторами.
Вы можете:
- вставлять в текст изображения, таблицы, ссылки, всплывающие подсказки к ссылками и изображениям ;
- оформлять текст в виде заголовков, списков, нумерованных списков, цитат;
- выделять текст курсивом и жирным начертанием, вставлять горизонтальные разделители между параграфами текста.
При генерации сайта маркдаун-заметка преобразуется в HTML-код и встраивается в соответствующую страницу.
Рекомендую к использованию простое и ясное руководство по синтаксису маркдаун
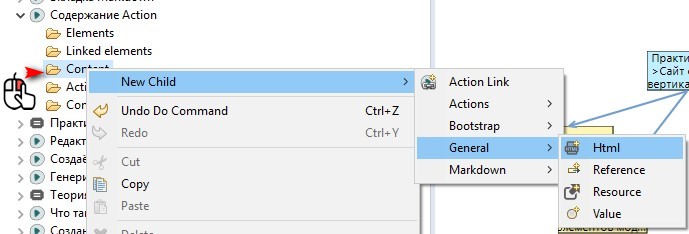
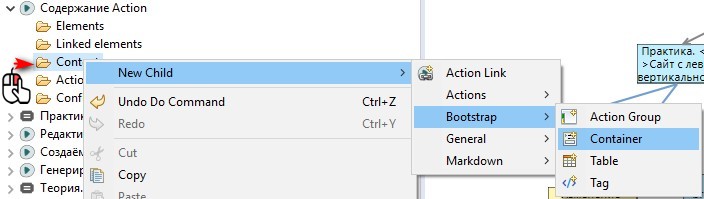
Для создания более сложного контента в каждой Action есть специальная папочка, которая так и называется: Content. Щелчком правой кнопки мыши по этой папке мы можем вызвать контекстное меню и в нём выбрать тот вид контента, который хотим создать:


Таким способом мы можем встраивать в страницу произвольный код, bootstrap-таблицы и контейнеры, создавать HTML-код в специальном редакторе, встраивать в страницу содержимое каких либо файлов и так далее.
Подробно эти возможности будут расмотрены в седьмой и восьмой лекции курса.