Копирование, вставка и связывание в дереве элементов модели
Мы создали систему навигации для раздела “Адениум”. Логично, что для раздела “Шлюмбергера” нам нужны точно такие же элементы модели. Мы могли бы создать их в диаграмме элементов.
Но это долго и поэтому мы облегчим себе задачу, скопируем элементы из раздела Адениум и вставим их в раздел Шлюмбергера.
Для этого нам нужно:
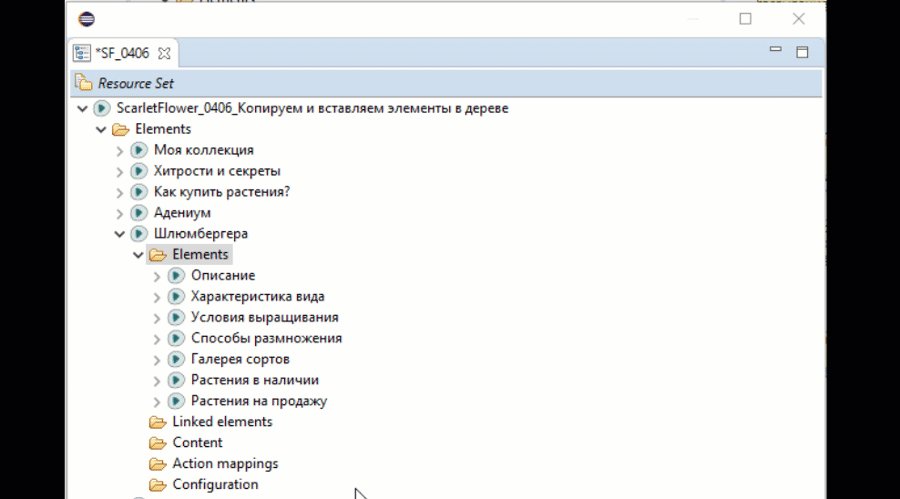
- Переключиться в древовидную репрезентацию модели;
- Раскрыть структуру модели и перейти в папку Elements;
- Скопировать ранее созданные Аction из раздела Адениум;
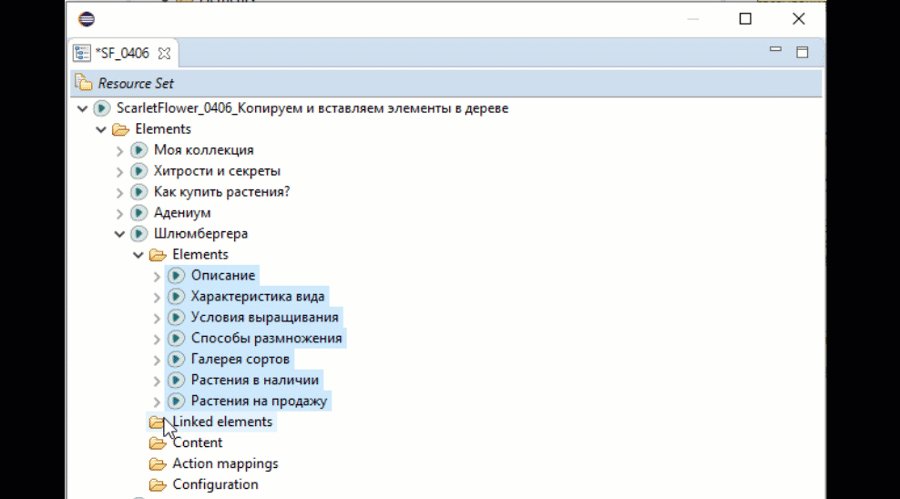
- Раскрыть структуру элемента Шлюмбергера, выделить мышью папку Elements;
- Вставить скопированные элементы из буфера обмена (Ctrl + V).

Затем нам необходимо установить логические связи между родительским элементом Шлюмбергера и его физическими детьми.
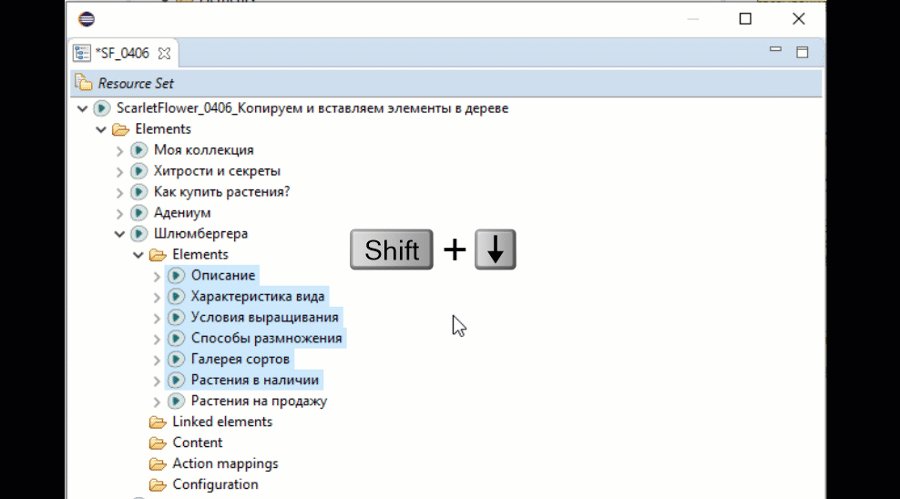
- Выделим дочерние элементы
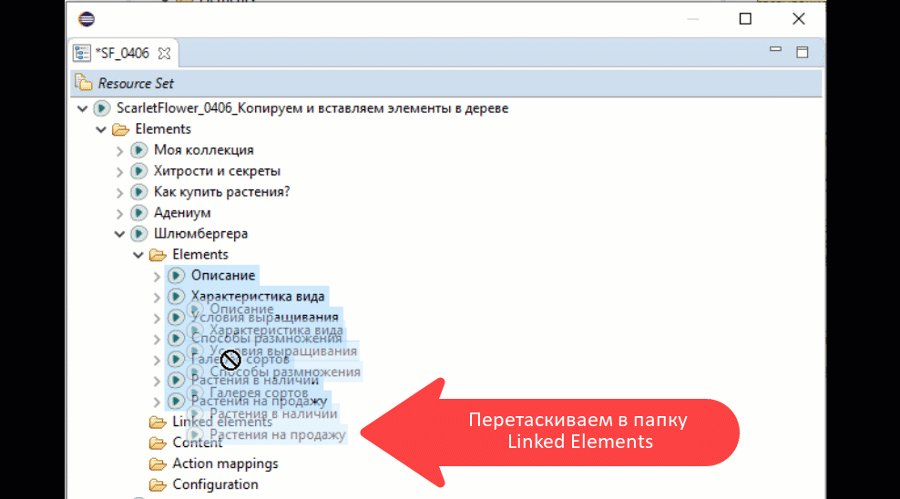
- Перетащим в папку Linked Elements родительского элемента. Рядом с курсором должен появиться ярлычок со стрелочкой - это будет значить, что связи успешно создались

Обратите внимание, что в диаграмме мы как бы указываем родителю: кто его логические дети. А в дереве элементов - мы указываем детям: кто их логический родитель.
Выделим корневой элемент модели в дереве элементов и снова сгенерируем сайт. Видим, что в разделе Шлюмбергера появились такие же страницы как и в разделе Адениум.