Создание диаграмм для разделов сайта
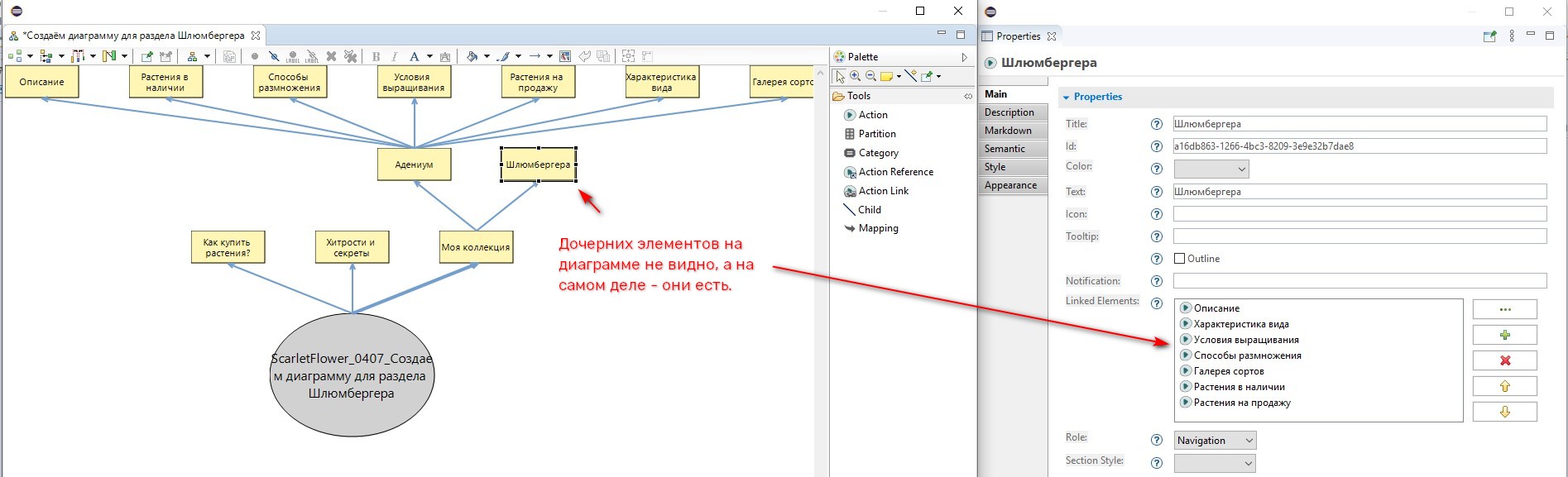
Вернемся к диаграмме и с удивлением обнаружим, что новые элементы, которые мы вставили в раздел Шлюмбергера на диаграмме не отображаются. Выделим раздел Шлюмбергера и посмотрим в его свойства. В поле Linked Elements связанные элементы присутствуют, как и должно быть.

Мы не видим дочерние элементы к Action Шлюмбергера потому, что они находятся на более низком уровне физичиской иерархии: они спрятаны в папке Elements раздела (Action) Шлюмбергера и являются дочерними по отношению к разделу Шлюмбергера, а по отношению к корневому разделу они являются внуками.
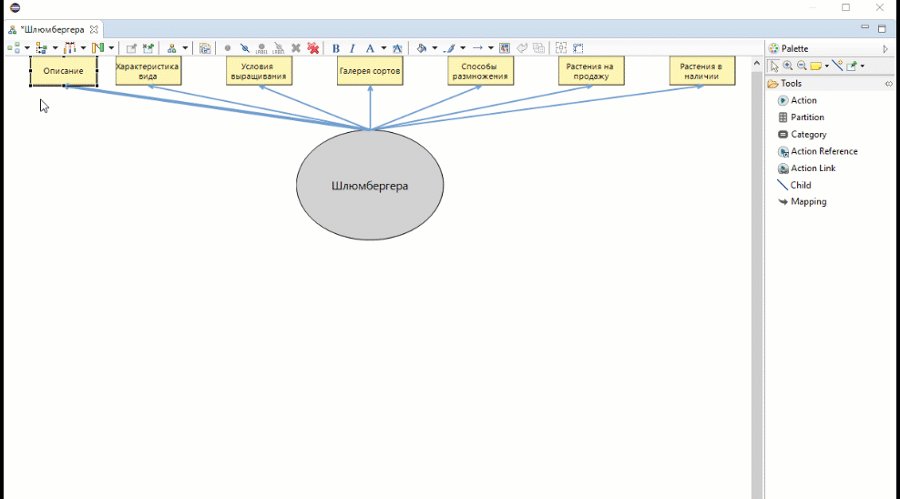
Чтобы увидеть структуру раздела Шлюмбергера на диаграмме необходимо два раза щелкнуть на этом разделе.
Откроется мастер создания новой диаграммы. Введем название, говорим ok и увидим, что в новой вкладке откроется новая диаграмма.
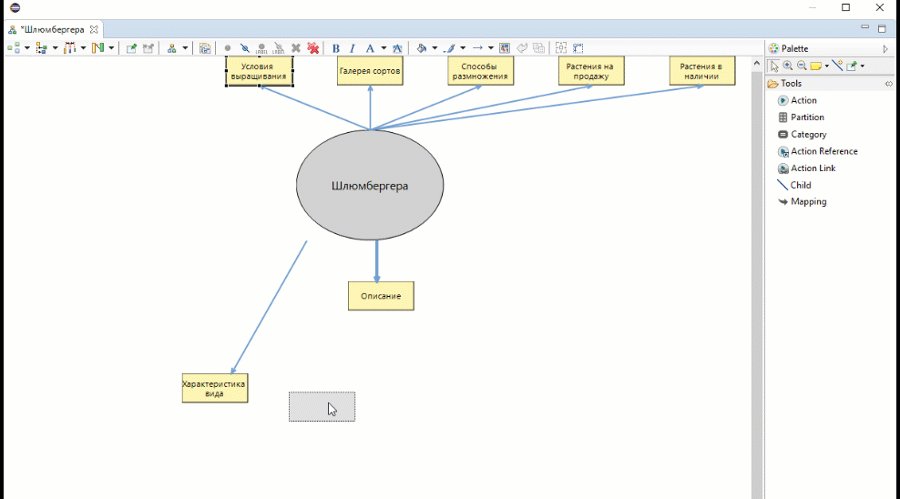
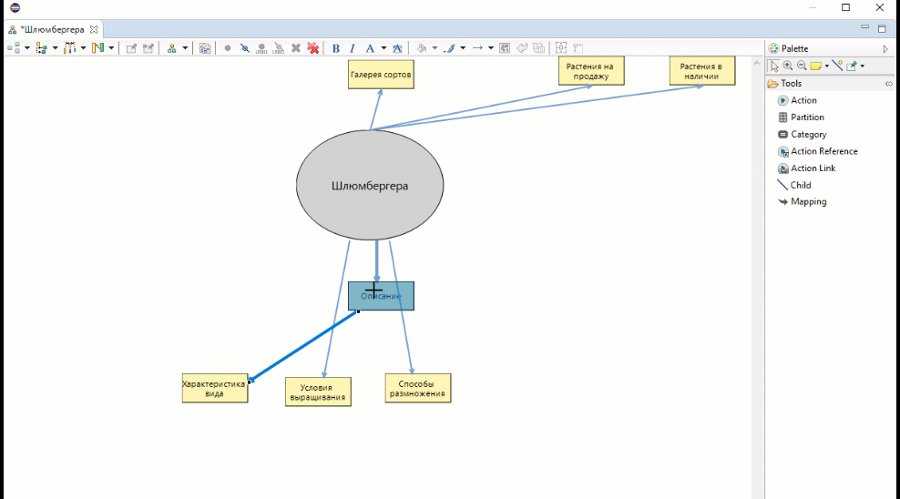
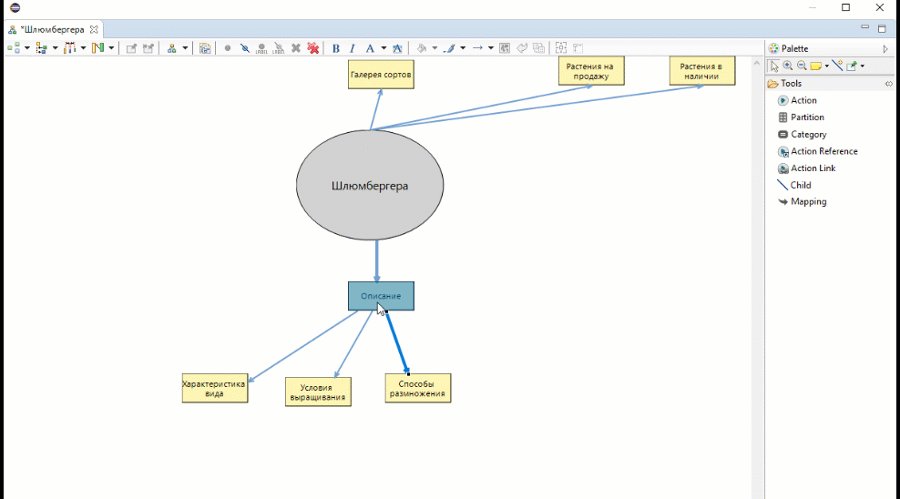
Изменим структуру раздела таким образом, чтобы Характеристика, Условия выращивания и Способы размножения стали дочерними элементами по отношению к Описанию.

Вернемся в дерево элементов, выделим корневой элемент и снова сгенерируем сайт.
Увидим, что структура навигационного дерева изменилась: около элемента “Описание” появился треугольничек, показывающий, что его можно раскрыть и перейти к дочерним элементам.
Итак, на этом уроке мы научились создавать:
- одностраничный сайт;
- сайт с навигацией в хедере страницы;
- сайт с левой вертикальной навигационной панелью;
- сайт с навигацией в виде дерева элементов.
В следующем уроке мы научимся перемещать элементы в горизонтальную навигационную панель.