Редактируем свойства элемента
На прошлом уроке мы создали первый проект и в этом проекте - новую Vinci-модель. А сейчас мы сгенерируем нашу первую страницу, которая будет выглядеть вот так
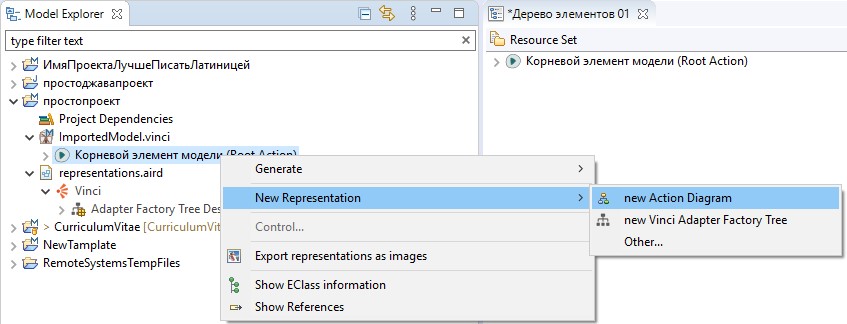
После создания нового файла модели репрезентация в виде дерева элементов открывается автоматически, а вот репрезентацию в виде диаграммы небходимо создать. О том как это делается подробно рассказывается тут

В открывшейся диаграмме мы увидим единственный элемент модели - корневую Action. Если говорить в майнд-мап терминах - этот элемент является центральной идеей нашего сайта. И из этого единственного элемента мы можем сгененрировать HTML страницу.
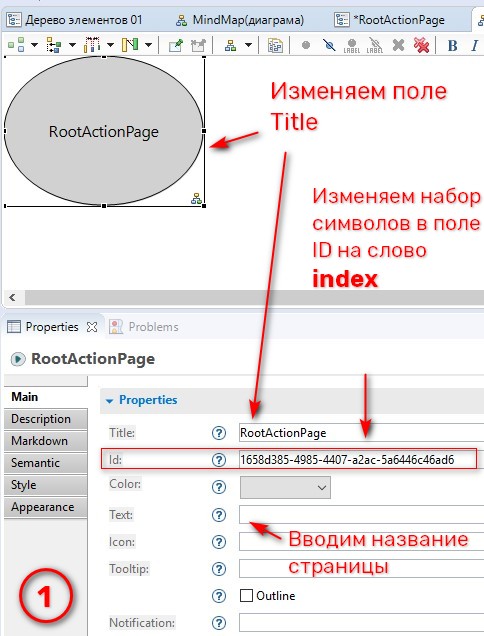
На диаграмме корневая Action выглядит как серый овал и называется так же как и модель. Название, как и другие свойства элемента модели можно и нужно изменить.
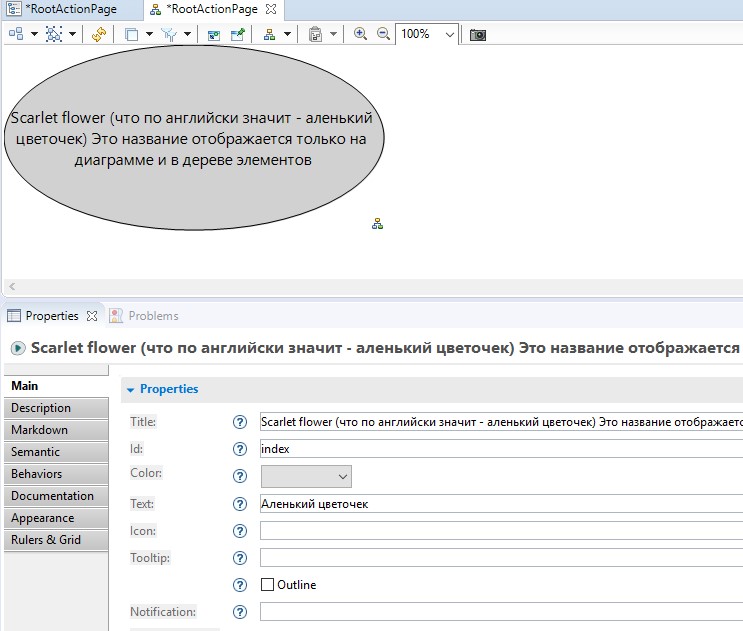
- Изменим название элемента в поле Title. Это название отображатся в дереве элементов и на диаграмме.
- В поле ID заменим символы, которые автоматически сгенерировала программа на слово index. Если мы этого не сделаем, то веб-браузер не сможет открыть наш сайт, когда мы опубликуем его в интернете. Потому что не будет знать: какой из HTML файлов самый главный и должен быть открыт самым первым.*
- В поле Text вводим название Action, которое будет отображаться на сайте
- Cимволы в поле ID обязательно должны быть изменены только для той страницы, которая является стартовой для посетителя сайта.
В остальных Action менять это поле не нужно. А если меняете - вводите латинские буквы и не используйте пробелы. Из этого поля генерируется имя страницы (файла HTML), поэтому необходимо соблюдать правила именования HTML страниц.


Теперь нам необходимо создать содержаеие (контент), который будет отображаться на странице index.html >>>