Устанавливаем связи. Упорядочиваем элементы.
Для того чтобы иметь возможность изменять порядок расположения элементов и управлять их отображением на странице мы должны установить связи между элементами.
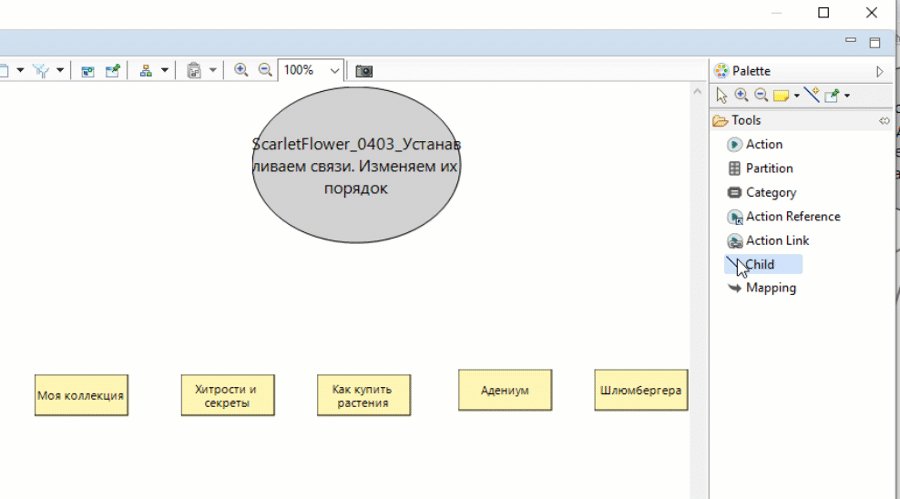
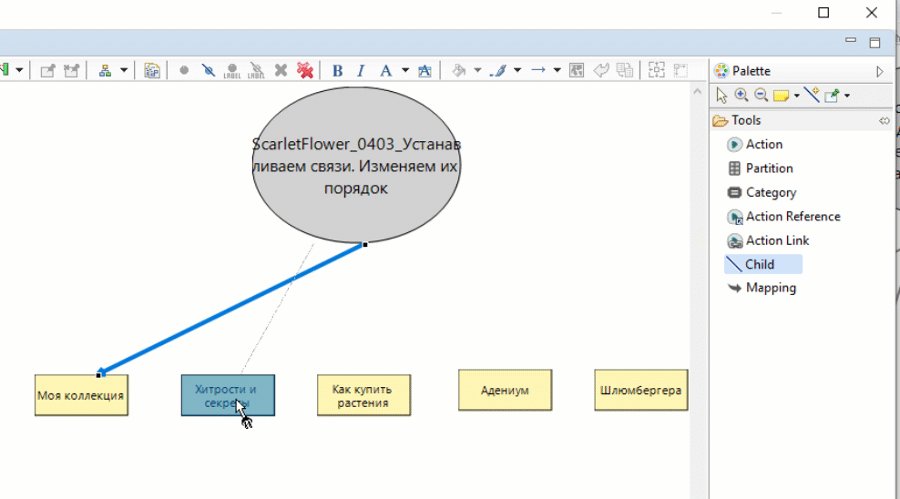
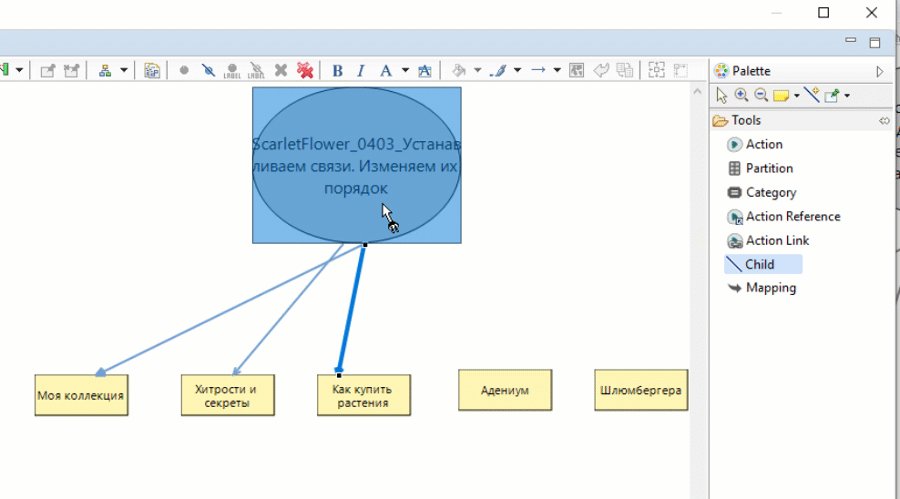
Для этого в диаграмме существует специальный инструмент - Child. Выделяем его и щелкаем сначала на родительском элементе, а затем на дочернем.

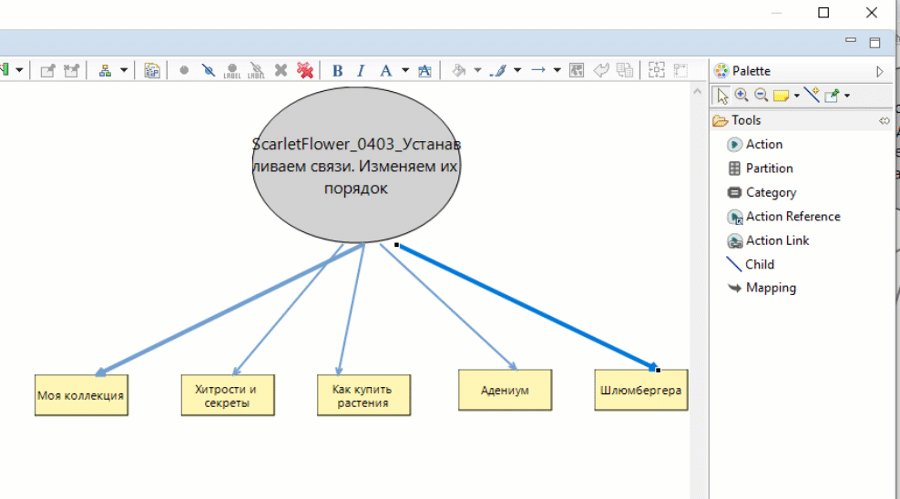
Таким образом мы установили логические связи корневого элемента с дочерними элементами. Связи с дочерними элементами отображаются в поле Linked Elements в свойствах корневого элемента в порядке их создания.

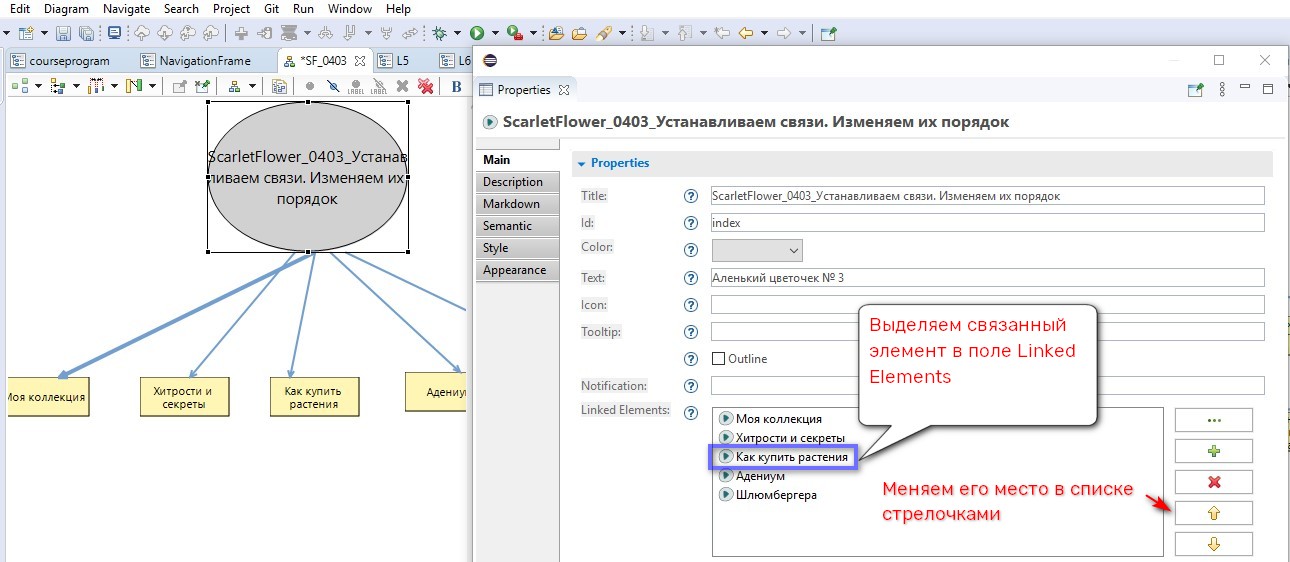
Для того чтобы изменить порядок связей (а следовательно и порядок расположения элементов на странице) необходимо выделить дочерний элемент в поле Linked Elements и стрелочками изменить его положение в списке элементов.
Например, если мы переместим дочернюю Action “Как купить растения” на первое место, а Action “Моя коллекция” на последнее - то в горизонтальной навигационной панели появится Action “Как купить растения”, а Action “Моя коллекция” будет грустить в правом верхнем углу страницы, на самом последнем месте в хедере.
Мы вернем первоначальный порядок элементов и приступим к развитию логической структуры нашего сайта.